Optimizing Navigation for Mobile Shopify Sites
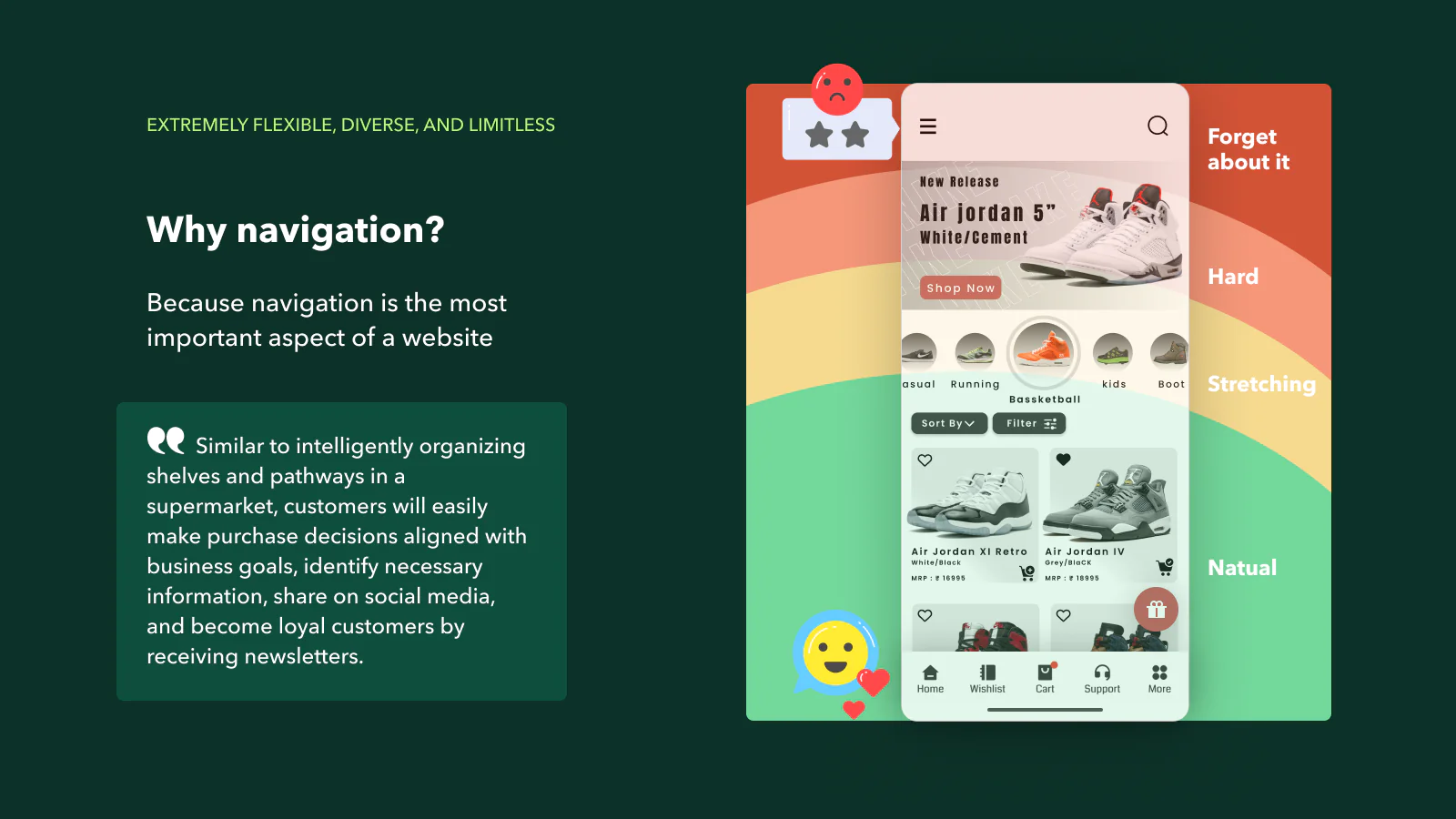
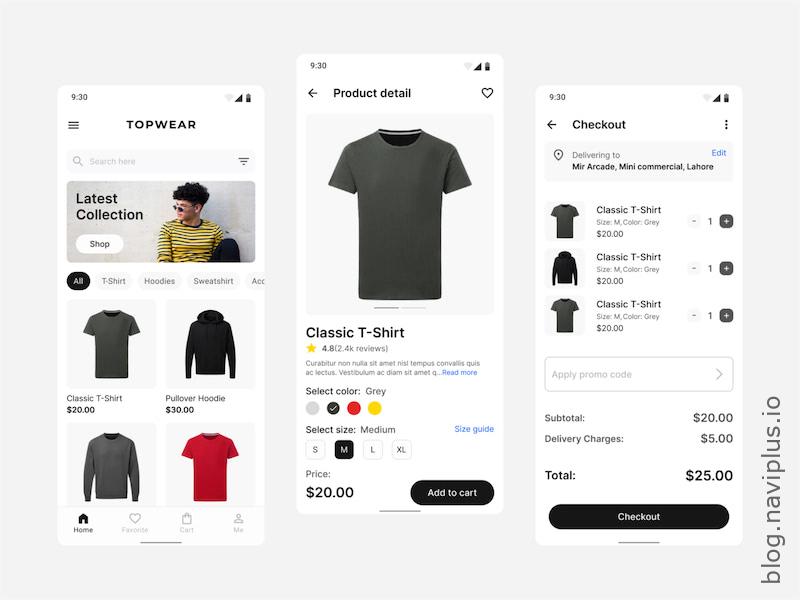
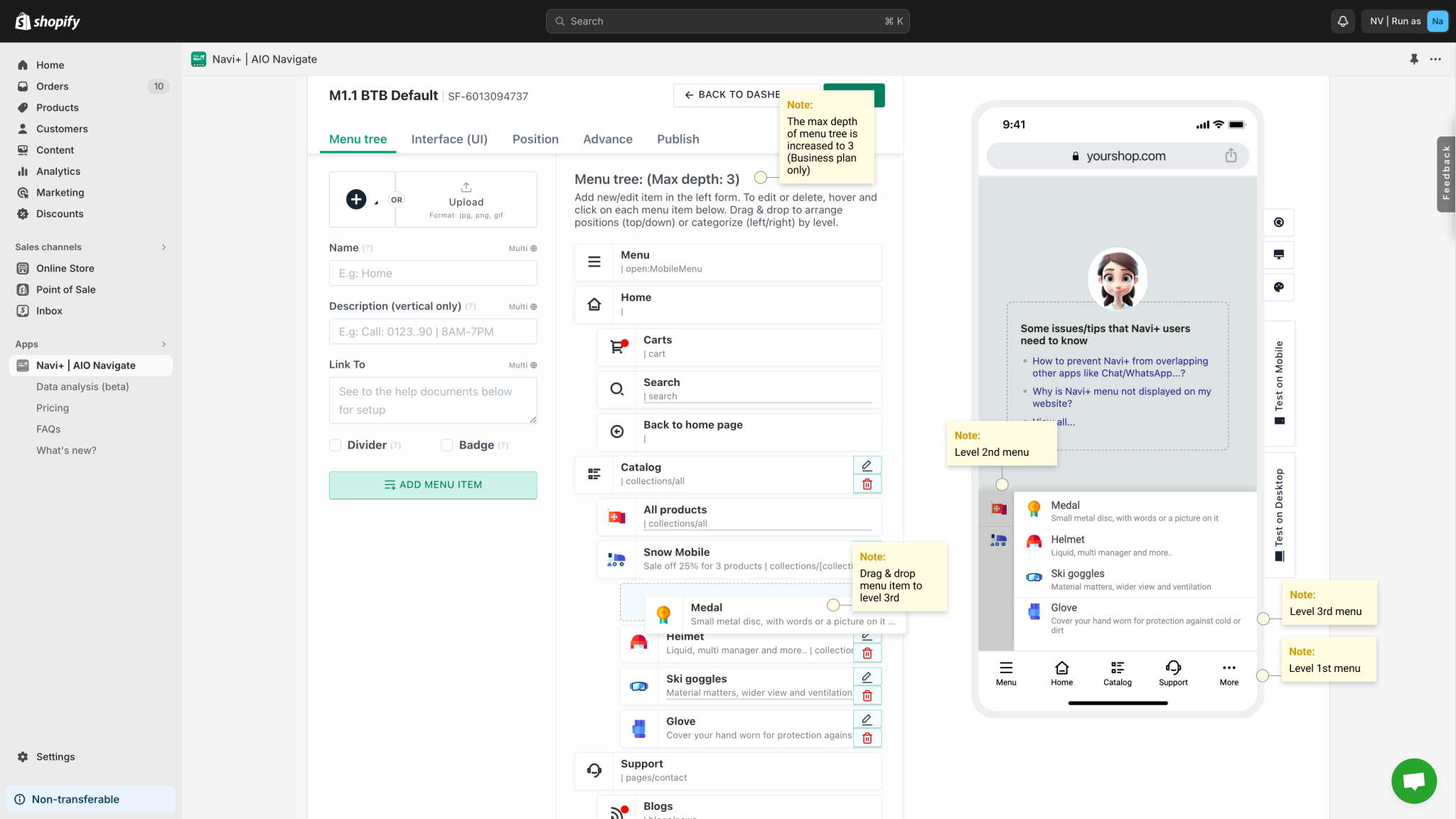
Introduction to Mobile Navigation In the fast-paced world of e-commerce, ensuring a seamless user experience on mobile devices is crucial. One of the key elements in achieving this is optimizing navigation on your Shopify site. Effective mobile navigation allows users to effortlessly find products, access information, and complete purchases, enhancing their overall experience. This blog…