Creating an engaging and efficient Shopify website is essential for any e-commerce business. With the majority of users accessing websites via mobile devices, optimizing your Shopify store for mobile navigation and design is crucial. This blog post will guide you through the best practices and tips to enhance your Shopify website design, focusing on mobile optimization. By following these tips, you’ll improve user experience, increase engagement, and drive sales. Let’s dive in!
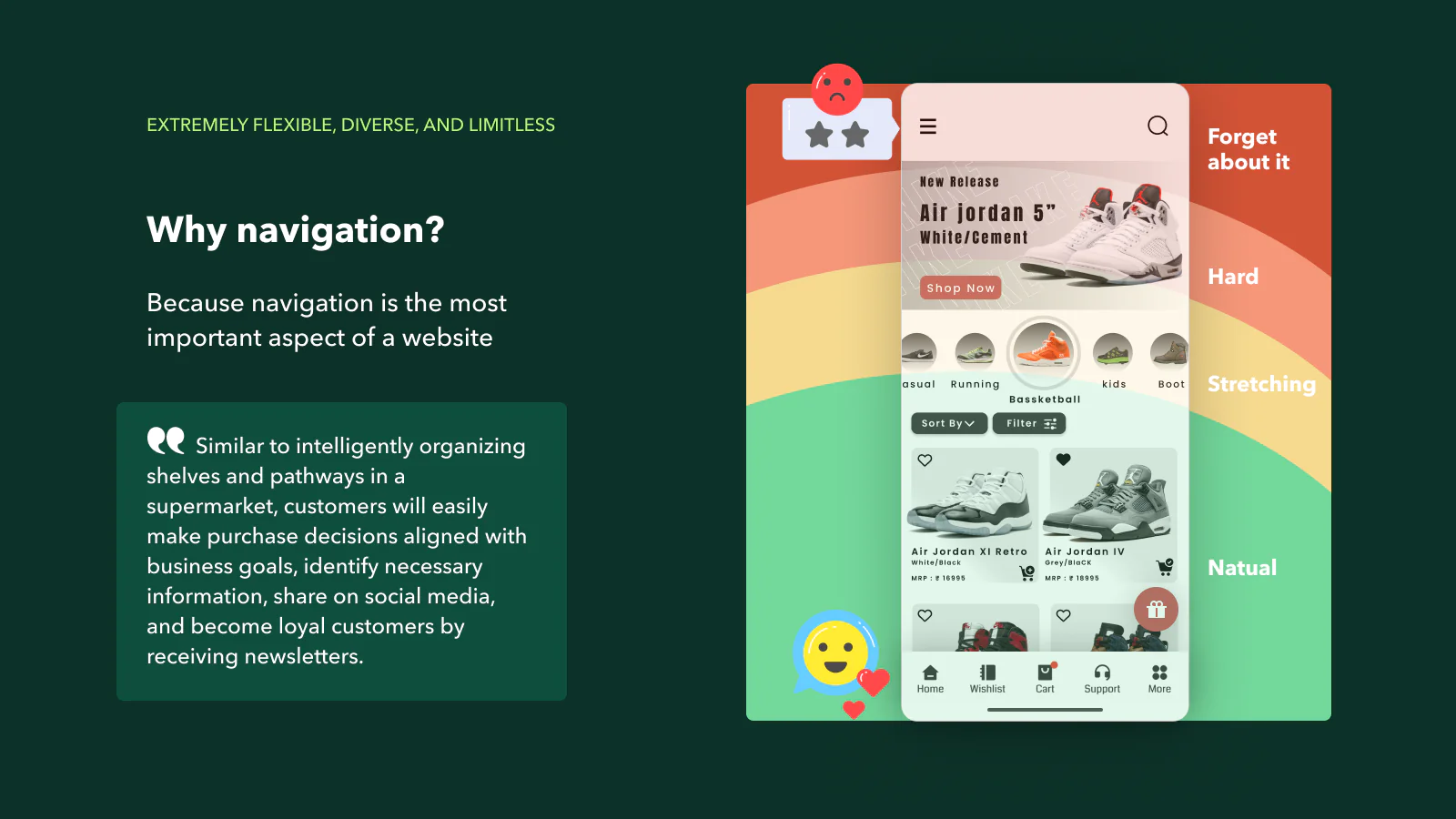
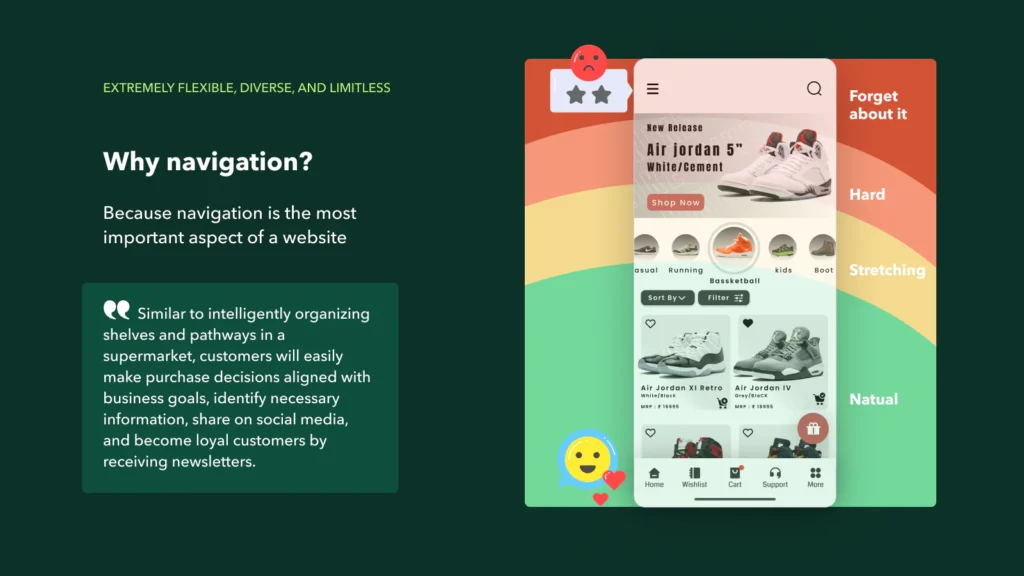
Navi+ is a powerful and user-friendly toolkit that enables you to create various navigation styles such as Tab bar, Drawer, Rail, Float button, and Menu, catering to each user's specific needs
1. Adopt a Mobile-First Approach
Designing with a mobile-first mindset ensures your Shopify site is optimized for the most critical device: the smartphone.
- Choose a responsive theme: Select a theme from the Shopify theme store that adapts seamlessly across different screen sizes. A responsive theme adjusts layout, images, and functionality based on the user’s device.
- Simplify your design: Minimalist designs work best on mobile. Focus on essential elements and avoid clutter. A clean layout enhances user experience and reduces load times.

2. Optimize Mobile Navigation
Effective navigation is key to a positive mobile experience. Here’s how to make your navigation user-friendly:
- Use a hamburger menu: This compact menu style saves screen space and keeps the interface clean. It’s a common pattern that users are familiar with, making it easier for them to navigate.
- Sticky navigation: Implement sticky navigation bars that remain at the top of the screen as users scroll. This allows quick access to important links without scrolling back up.
- Clear and concise labels: Ensure your menu items have short, descriptive labels. This helps users quickly understand and find what they’re looking for.

3. Enhance Touch Interactions
Design your Shopify site to accommodate touch gestures and ensure a smooth interaction experience on mobile devices.
- Large touch targets: Make buttons and links large enough to tap easily without zooming. This reduces user frustration and improves accessibility.
- Avoid hover effects: Hover effects don’t translate well on mobile devices. Ensure all interactive elements are functional with a single tap or swipe.
- Streamline forms: Simplify forms by reducing the number of fields. Use appropriate input types (e.g., email inputs should trigger an email keyboard) to make data entry easier.

4. Focus on Speed and Performance
Mobile users expect fast-loading websites. Here’s how to optimize your Shopify site for speed:
- Compress images: Use image compression tools to reduce file sizes without losing quality. This helps in faster loading times.
- Minimize scripts: Limit the number of JavaScript and CSS files. Combine and minify these files to streamline loading processes.
- Lazy loading: Implement lazy loading for images and other non-critical resources. This technique loads content as it’s needed, improving initial load times.

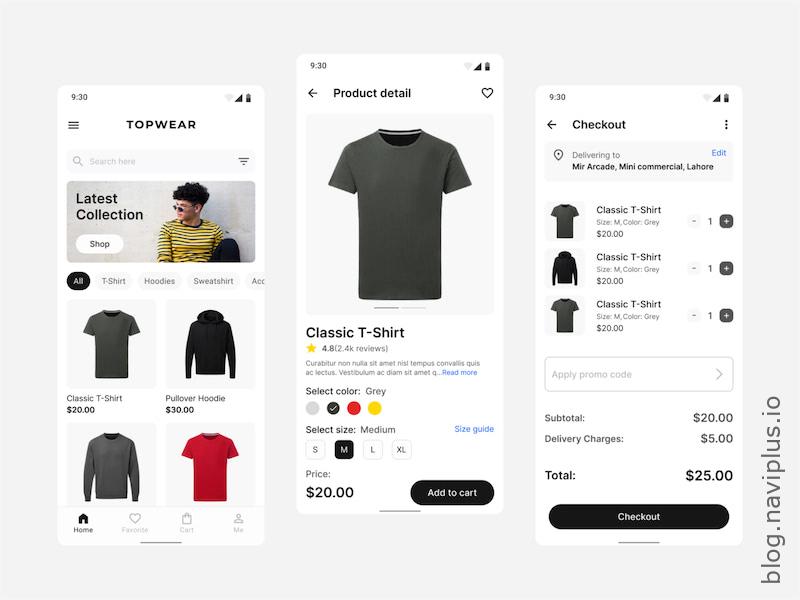
5. Perfect Your Product Pages
Product pages are crucial for conversions. Ensure they are optimized for mobile:
- High-quality images: Use high-resolution images that users can zoom in on. Ensure these images load quickly to maintain user interest.
- Prominent call-to-action buttons: Make “Add to Cart” and other call-to-action buttons stand out and easy to tap.
- Concise product descriptions: Provide all necessary information in a clear and concise format. Use bullet points to make text more digestible on smaller screens.
6. Simplify Checkout Process
A streamlined checkout process can significantly reduce cart abandonment rates:
- Multiple payment options: Offer a variety of payment methods such as Apple Pay, Google Wallet, and other mobile payment gateways.
- Guest checkout: Allow users to checkout without creating an account. This reduces friction and speeds up the process.
- Single-page checkout: Minimize the number of steps required to complete a purchase. A single-page checkout can help simplify and expedite the process.

7. Regular Testing and Iteration
Continuous testing and iteration ensure your Shopify site meets user expectations:
- User testing: Conduct regular user testing to gather feedback on your mobile design and identify areas for improvement.
- A/B testing: Experiment with different layouts, buttons, and navigation styles to determine what works best for your audience.
- Analytics: Use tools like Google Analytics to monitor user behavior and make data-driven decisions to optimize your site.

Conclusion
Designing a mobile-friendly Shopify website is about more than just aesthetics. It involves creating an intuitive, fast, and enjoyable shopping experience. By following these best practices for Shopify theme development and focusing on mobile navigation and design, you can ensure your Shopify site stands out in a competitive market. Continuously test and refine your design to keep up with evolving user preferences and technological advancements. Happy designing!
Navi+ is a powerful and user-friendly toolkit that enables you to create various navigation styles such as Tab bar, Drawer, Rail, Float button, and Menu, catering to each user's specific needs